[JotForm] Formulário de contato para o seu Blog
Olá Pessoal. Quando se cria um blog, pensamos nas visitas, e nas visitas geram dúvidas, perguntas, sugestões, e para isso temos que ter um contato direto com o proprietário do blog e o leitor. E para isso, hoje vim apresentar a vocês o JotForm - Ele é muito fácil de se desenvolver, e é simples. Esse formulário de contato, é compatível com o Blogger e o WordPress. E é gratuito.
Vamos ao tutorial:
CRIANDO E CONFIGURANDO O FORMULÁRIO DE CONTATOS
1º - Acesse o site da JotForm, clicando aqui
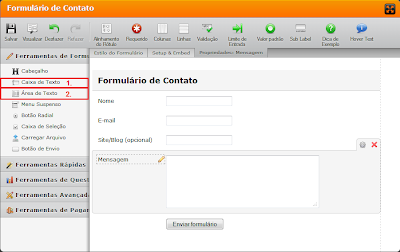
2º - Após ter acessado o site, localize na coluna esquerda a palavra "Cabeçalho", clique nela.
COMO COLOCAR EM SEU BLOG
12º - Para inserir em uma página do seu blog, basta você clicar em "Setup & Embed" e em "Código Fonte".
13º - Agora copie o código Script que será mostrado. Veja o exemplo abaixo:
Vamos ao tutorial:
CRIANDO E CONFIGURANDO O FORMULÁRIO DE CONTATOS
1º - Acesse o site da JotForm, clicando aqui
2º - Após ter acessado o site, localize na coluna esquerda a palavra "Cabeçalho", clique nela.
3º - Após ter feito o que diz no passo 2º, irá aparecer a seguinte mensagem "Clique para editar este texto...". Nesse campo você pode colocar um nome, como: Formulário de Contato, Entre em Contato e etc.. Ou se preferir deixe esse campo em branco.
4º - Novamente na coluna Esquerdaselecione: 1. "Caixa de texto", selecione esta opção 3 vezes para ser usada, como: Nome, E-mail e Site/Blog (opcional). 2. Agora selecione a opção "Área de Texto", pois iremos usar como: Mensagem.
5º - Agora iremos clicar em "Setup & Embed".
6º - Em seguida clique em "Alertas de E-mail" e selecionamos a opção "Adicionar novo E-mail".
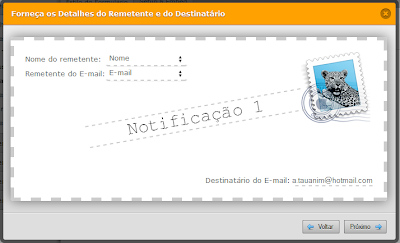
7º - Ao carregar a página, selecione a opção "E-mail de Notificação". (Tendo como função, você receber um e-mail quando uma pessoa preenche o formulário)8º - Agora vamos configurar a aparênia do E-mail . Ao fazer o passo 7º, irá abrir uma página semelhante a essa:
9º - Após Configurar, clique em próximo.
10º -Adiante iremos configurar a aparência do Conteúdo da Notificação;
Nesta página, você poderá alteraras configurações. Isso fica ao seu critério.
11º - Agora é so clicar em Finalizado.
12º - Para inserir em uma página do seu blog, basta você clicar em "Setup & Embed" e em "Código Fonte".
13º - Agora copie o código Script que será mostrado. Veja o exemplo abaixo:
14º - Acesse o Painel do seu Blog e clique na Aba Postagem.
15º - Em seguida clique em Editar páginas.
16º - E clique no Botão Nova página.
17º - Agora clique na Aba "Editar HTML" Dentro do Editor da página.
18º - Cole e código e Publique a página.
15º - Em seguida clique em Editar páginas.
16º - E clique no Botão Nova página.
17º - Agora clique na Aba "Editar HTML" Dentro do Editor da página.
18º - Cole e código e Publique a página.









Olá, muito interessante esse formulário, parece também bem simples de implantar, oque facilita muito a vida do blogueiro. Parabéns!
@Bruno Simomura, sim. Escolhi primeiramente apresentar esse tipo de formulário primeiro, ao meus leitores. Pois é muito fácil de criar um formulário de contato no JotForm. Abraços.
Postar um comentário
Parcerias são feitos em suas respectivas páginas.
- Se deseja falar com nossos autores, criticar ou sugerir, solicite nosso
Formulário de Contato
- Evite divulgar o seu blog nos comentários para que ele não seja excluído por nosso autor.
- Não utilize linguagem vulgar e tente falar sobre algo que esteja ligado ao artigo.